

Transformed a fragmented MVP into a cohesive, multi-user platform by uncovering core issues, aligning cross-functional teams, and crafting a phased UX strategy that delivered meaningful outcomes for customers, agents, and lenders.
We transformed a fragmented MVP into a cohesive experience for borrowers, agents, and internal teams by uncovering key issues, aligning cross-functional workflows, and building a shared onboarding journey.
This case study walks through three phases of work, starting with early service mapping and ending with the launch of a scalable borrower platform.

Knock’s mortgage experience could take up to 18 months, with multiple loans, siloed teams, and no clear ownership of the end-to-end journey. Users felt confused and unsure what to expect. This phase focused on mapping the full process, identifying breakdowns, and aligning the org around shared priorities.


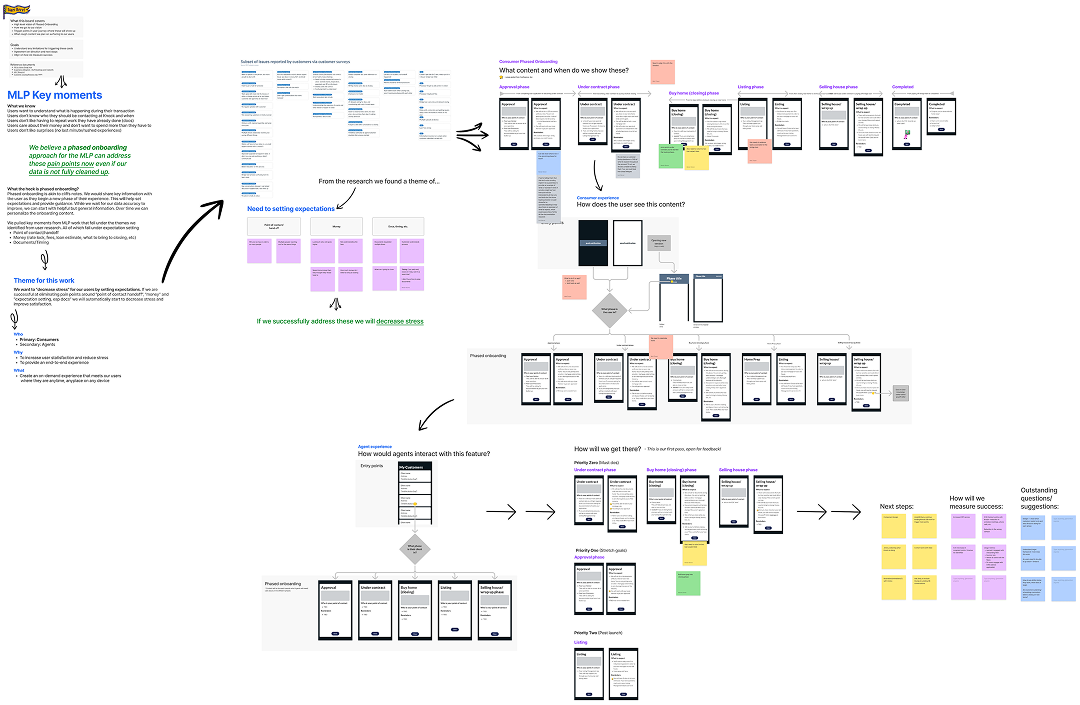
One of the biggest insights from Phase 1 was that users didn’t know where they were in the process, who would contact them next, or what to expect. To address this, we proposed a phased onboarding model to break the journey into clear sections, making it easier for both customers and internal teams to understand what was happening and why.
Following a shift to a responsive web app and a company-wide reorg, we revisited the borrower experience using insights from earlier phases. The goal was to reduce friction, improve transparency, and create a foundation that could support future growth. We focused on building a clear and trustworthy experience, starting with the most critical needs while planning for scale.

The borrower experience laid the foundation for the agent and lender portals that followed. More importantly, the process gave teams a clearer way to move forward grounded in shared context, aligned priorities, and scalable decision-making.